Another experiment with Wittgenstein's Tractatus
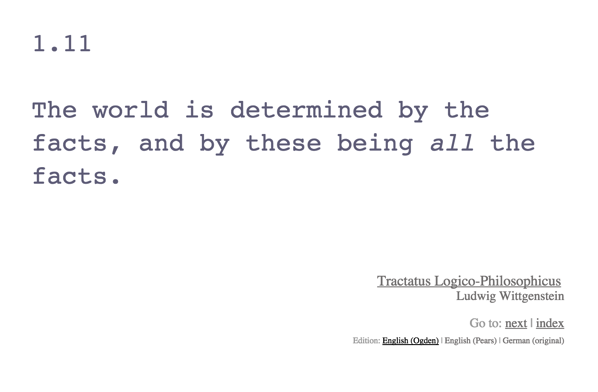
Spent some time hacking over the weekend. And here's the result: a minimalist interactive version of Wittgenstein's Tractatus.
The Tractatus Logico-Philosophicus is a text I've worked with already in the past.
This time I was intrigued by the simple yet super cool typed.js javascript library, which simulates animated typing.
After testing it out a bit I realised that this approach allows to focus on the text with more attention that having it all displayed at once.
Since the words appear one at a time, it feels more like a verbal dialogue than reading. As a consequence, also the way the meaning of the text gets perceived changes.
Slower, deeper. Almost like meditating. Try it out here.
Credits
- the typed.js javascript library.
- the Tractatus Logico-Philosophicus by Wittgenstein
Update January 6, 2022
The source code is available on GitHub: https://github.com/lambdamusic/wittgensteiniana
Cite this blog post:
Comments via Github:
See also:
2021
2017
paper Data integration and disintegration: Managing Springer Nature SciGraph with SHACL and OWL
Industry Track, International Semantic Web Conference (ISWC-17), Vienna, Austria, Oct 2017.
paper Fitting Personal Interpretation with the Semantic Web: lessons learned from Pliny
Digital Humanities Quarterly, Jan 2017. Volume 11 Number 1
2015
2013
paper Fitting Personal Interpretations with the Semantic Web
Digital Humanities 2013, University of Nebraska–Lincoln, Jul 2013.
2012
2011
2010
paper How do philosophers think their own discipline? Reports from a knowledge elicitation experiment
European Philosophy and Computing conference, ECAP10, Munich, Germany, Oct 2010.
LAP LAMBERT Academic Publishing, Aug 2010.
2009
2007
paper PhiloSURFical: browse Wittgensteinʼs Tractatus with the Semantic Web
Wittgenstein and the Philosophy of Information - Proceedings of the 30th International Ludwig Wittgenstein Symposium, Kirchberg, Austria, Aug 2007. pp. 319-335